Close (but not too close)

Overview
Close (but not too close) explores the boundaries of personal and technological space. The viewer’s relationship with the projected woman changes depending on their proximity to her, leading them to work with her to find just the right distance for comfort.
Project Details
Team: Jess Medenbach, Emily Saltz, Irene Alvarado, Caroline Hermans
Tools: Max MSP, Kinect, Processing, Video Projection
Technology

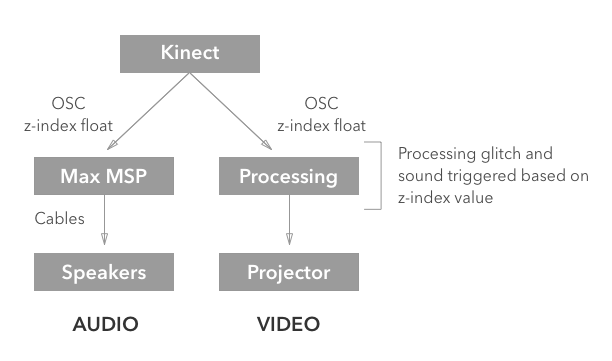
A Kinect is used to track the viewer’s distance to the video projected on a sheet. The OSC distance values are divided into four ranges, each range triggering a different sets of video clips and glitch effects to play in a Processing sketch.
The OSC distance ranges are also sent to Max MSP, which triggers one of three sounds to play.
Design
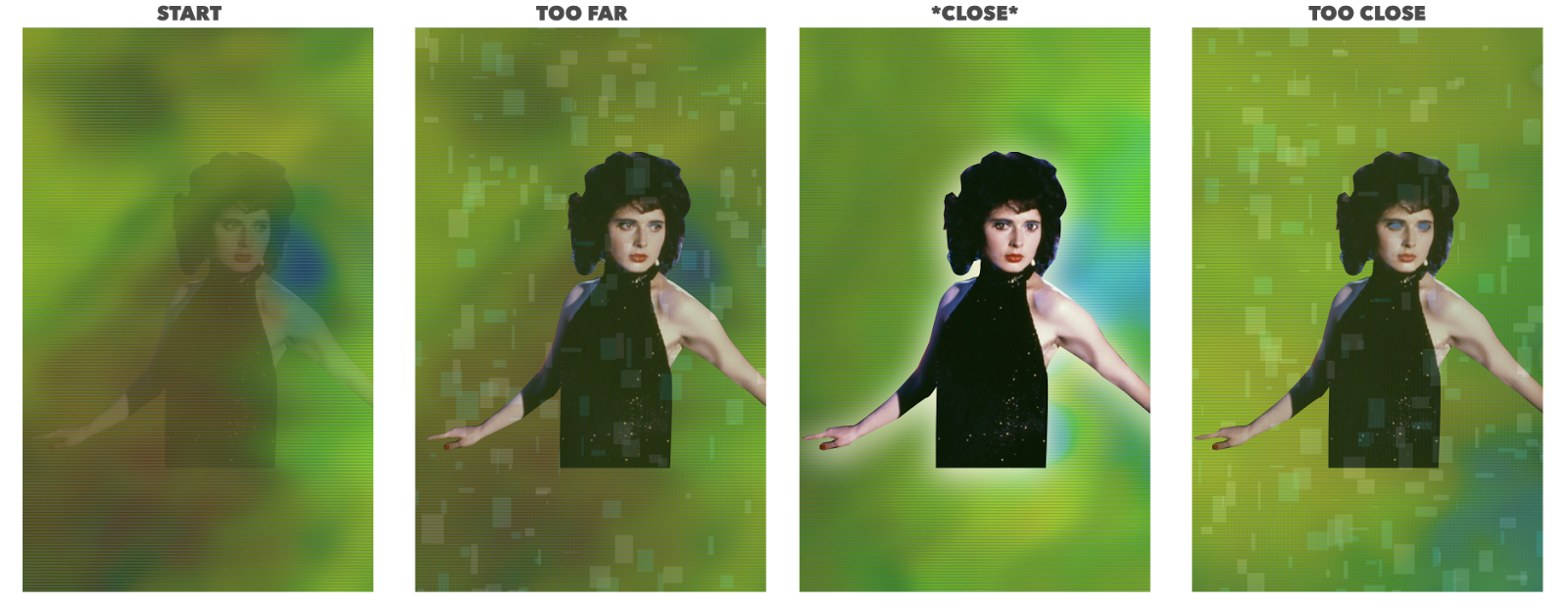
We planned four distinct states for interaction: start, too far, close (aka "just right"), and too close.

Experience
To start, a single viewer enters an enclosed space and is met by a figure of a woman in a black dress. From a distance, she’s uncomfortable, looking away distractedly over a soundtrack of choppy cell phone interference. Walking forward, the viewer’s relationship with the woman changes. As you walk closer, she directs her gaze towards you, and beautiful music plays. But walk further and the viewer crosses into the “too close” territory. The woman glitches, feedback sounds echo, and she visibly withdraws. Clearly, she wishes you had stayed just a bit further away.

